UltraEngine Utilities
In this post, I want to introduce you to my GitHub repository: https://github.com/klepto2/UltraEngineUtilities
Currently, there is not that much available, but I am working on adding more utilities and helper classes, which will help to work with UltraEngine. I had the privilege to be one of the first users of UltraEngine and was able to see the enormous amount of potential right from the beginning. So with the repo, I want to give some of the small or bigger helpers I have developed or made compatible for UltraEngine to the public.
-
Available Features:
-
namepace UltraEngine::Utilities::Shader
-
ShaderCompiler
- A class which allows you to compile UltraEngines glsl-shaders to SPIRV format from code.
-
ShaderWatcher
- This class uses the UltraEngine::FileSystemWatcher to watch changes for all available shaders used by your program
- It parses the ShaderFamilies
- Keeps track of includes
- Recompilation of shaders as soon as the shader file changes
- Automatically reloads shaders when the compilation was succesfully
-
ShaderCompiler
-
namepace UltraEngine::Utilities::Shader
Sample code:
How To use the Shadercompiler:
#include "UltraEngine.h" #include "ComponentSystem.h" #include "include\Utilities.h" using namespace UltraEngine; using namespace UltraEngine::Utilities::Shader; int main(int argc, const char* argv[]) { auto compiler = CreateShaderCompiler(); auto result = compiler->Compile("Shaders/GUI/WidgetBlock.frag", "Shaders/GUI/WidgetBlock.frag.spv"); if (result->IsSuccesfull()) { Print("Shader compiled succesfully!"); for (auto f : result->GetIncludedFiles()) { Print("Shader includes: " + f); } } else { Print("Shader compilation failed!"); Print(result->GetError()); } ... }
How to use the ShaderWatcher:
#include "UltraEngine.h" #include "ComponentSystem.h" #include "include\Utilities.h" using namespace UltraEngine; using namespace UltraEngine::Utilities::Shader; int main(int argc, const char* argv[]) { auto watcher = CreateShaderWatcher(); watcher->Start(); ... }
-
Future Features:
-
Multiple Widgets
-
ContainerWidgets:
- FlowPanel
- StackPanel
- TableLayoutPanel
-
Scintilla Integration
- plain Scintilla Wrapper
-
Advanced SyntaxEditor -widget
- will encapsulate some advanced features like inlining etc.
-
Vulkan-Utilities:
- A port and slightly modified Version of Sascha Willems https://github.com/SaschaWillems/Vulkan/blob/master/base/VulkanTools.cpp
-
ContainerWidgets:
-
Multiple Widgets
I am as well working on some more advanced stuff, but there i have to decide how to publish them.
- ComputeShader-Integration
- Real-time PBR-Environment-Calculations
- Atmospheric scattering
- Ocean and Water rendering
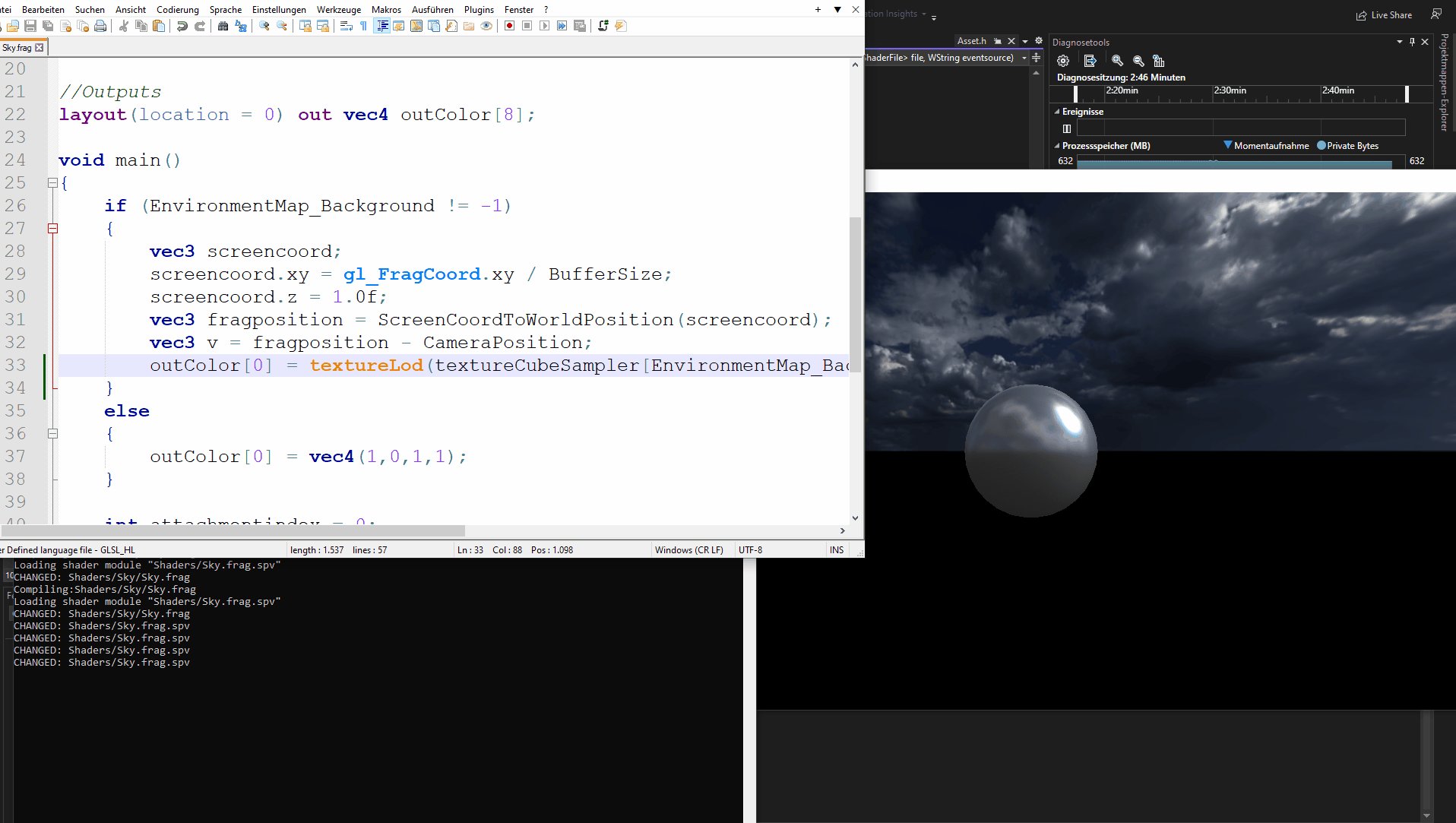
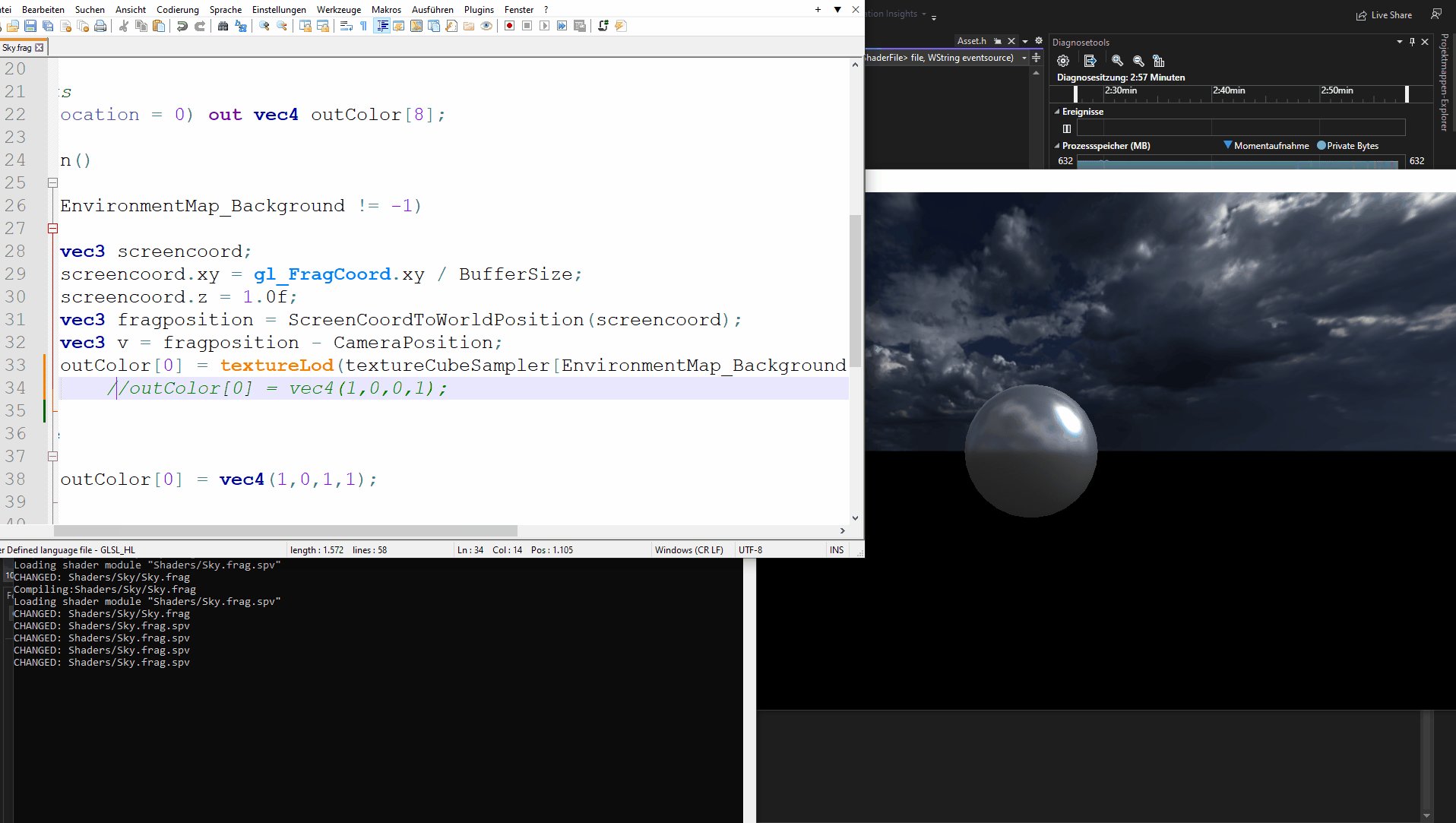
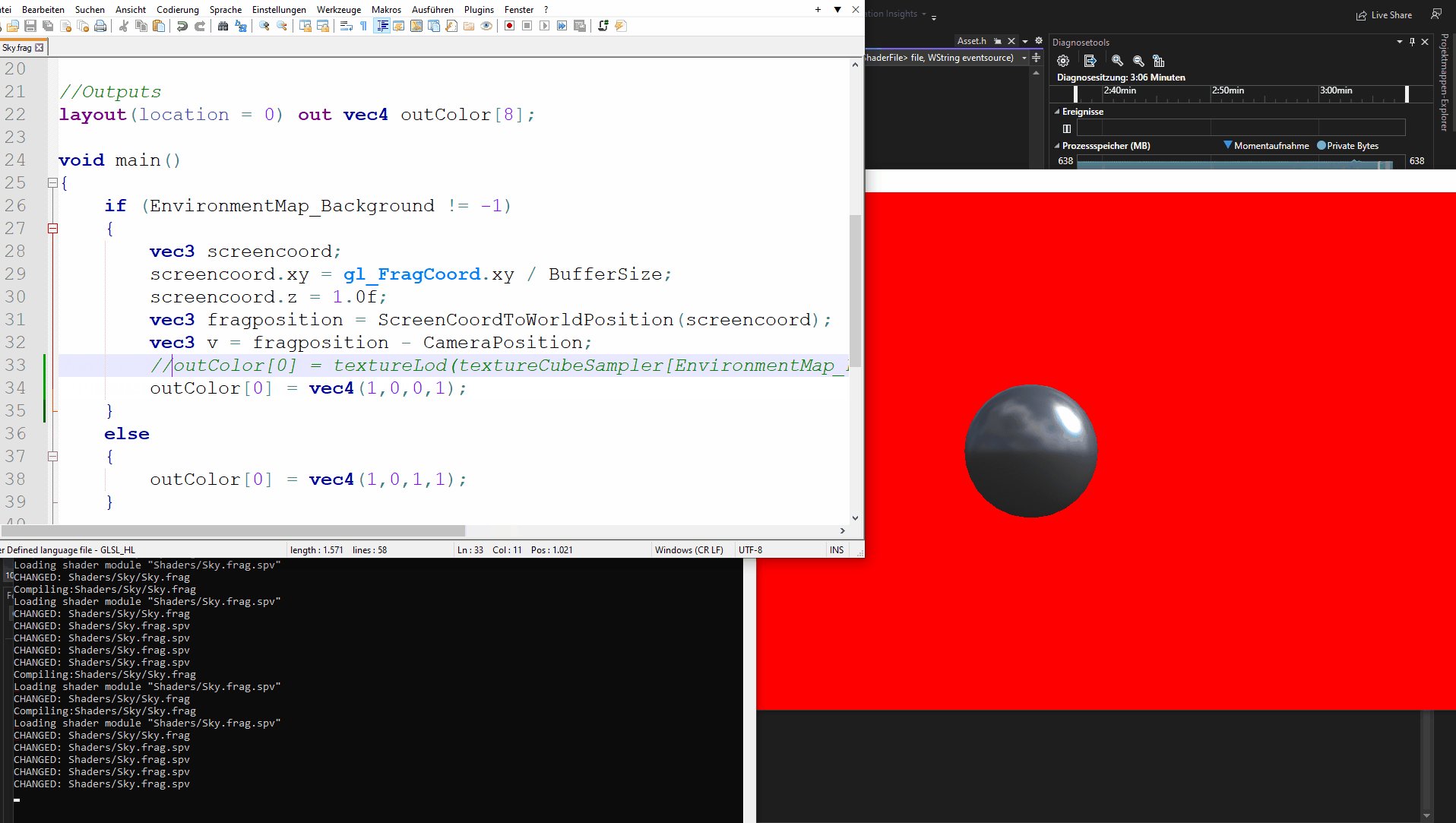
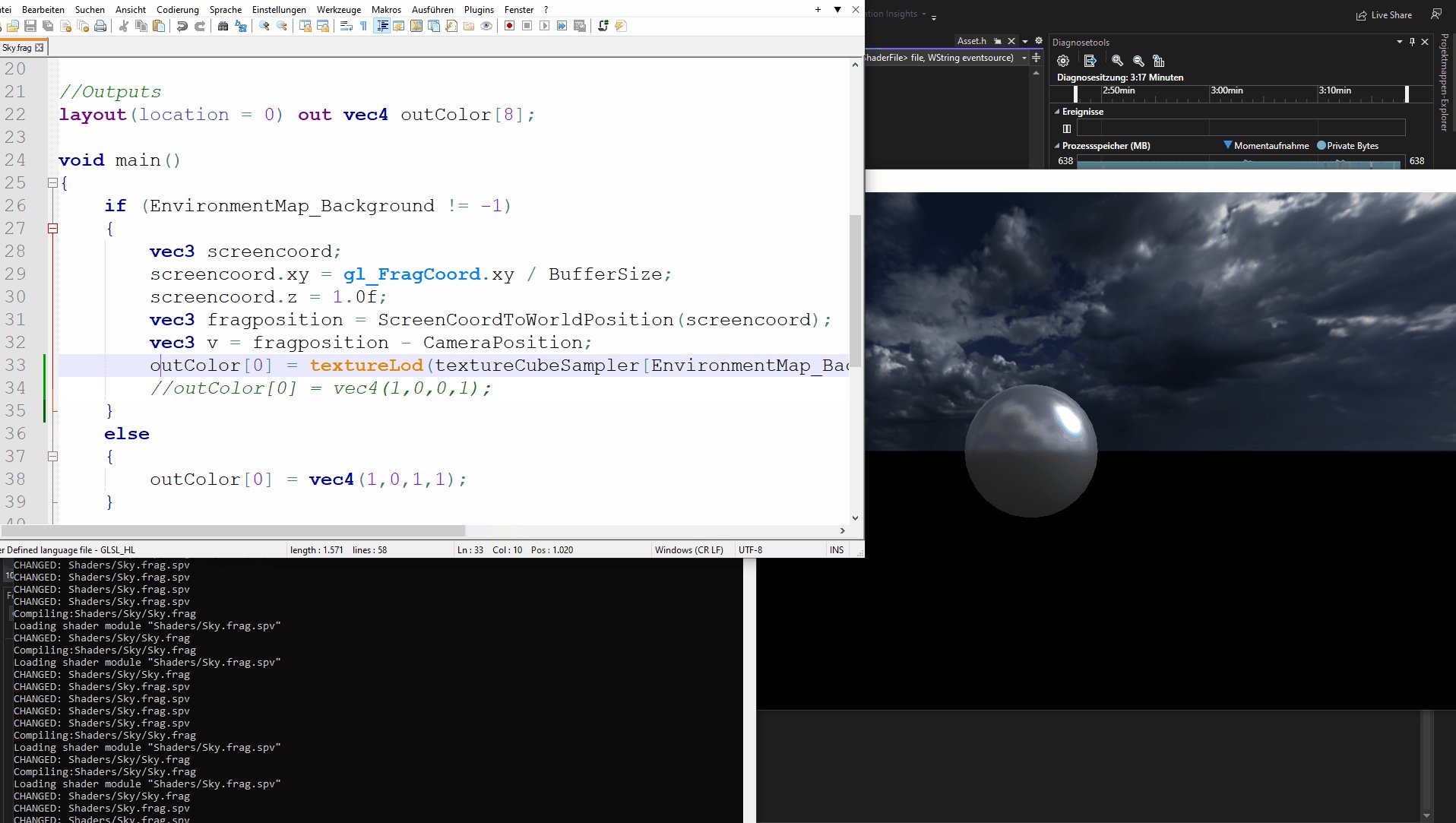
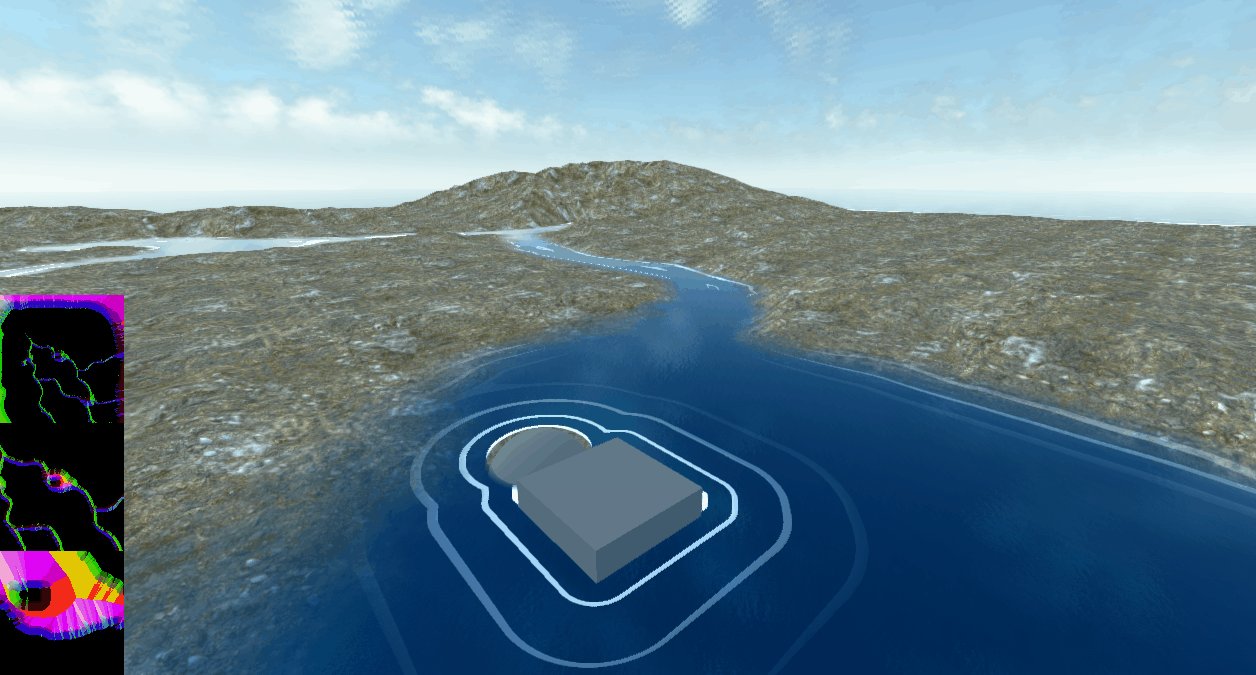
Here are some Screens and Animations showing some of the above Features:
-
 5
5







16 Comments
Recommended Comments