Icing on the Cake
 I recently made two small improvements that make the editor much more fun to work with.
I recently made two small improvements that make the editor much more fun to work with.
A shader consists of two pages of code, for the vertex and fragment programs. I originally designed the shader editor to use tabs to divide up the two code chunks. However, this meant the shader editor could have only one shader open at a time. This made copying and pasting from one shader to another rather tedious.
To improve this, I merged the shader and script editors into a single window. Multiple shaders can be opened, and they show up in the window tabs. When a shader file is selected, a tree view appears on the left hand side of the code area. This displays the different code sections, and even lets you view the code for multiple graphics modules.
When you press F5, the shader is still compiled as before. Klepto2 also told me about an OpenGL ES offline shader compiler. I set the editor up to use this to compile mobile shaders, so you can test whether they compile and fix any errors without having to try it on your mobile device.
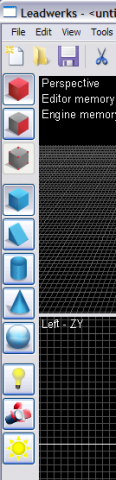
Another new feature is the Object Bar. This is a vertical stack of buttons on the left side of the program window. It contains the object selection mode buttons, followed by the most frequently used object types. Although this cannot replace the drop-down boxes with parameters like number of sides, etc., it does make development much faster. Since I added this feature I have found the editor much more enjoyable and fast. Having the most commonly pressed buttons near a corner makes it easier to find them when you are pressing them over and over. (I often had to stop when using 3D World Studio and visually scan for these buttons somewhere in the middle of the toolbar.)
These are just small improvements, but they make a big difference in the speed and feel of the editor.
-
 1
1





4 Comments
Recommended Comments