Search the Community
Showing results for tags 'ultra app kit'.
-
I'm using the Steam ultra app kit. I created a new project using the project manager and am trying to get font loading to work. I'm not sure if the feature just isn't available on the steam version or if I am missing something. #include "UltraEngine.h" #include "LoadingWindow.h" LoadingWindow::LoadingWindow(const char* steamName) { SteamName = steamName; } void LoadingWindow::Create() { //Get the displays std::vector<std::shared_ptr<UltraEngine::Display>> displays = UltraEngine::GetDisplays(); //Create window Window = CreateWindow("Ultra Engine", 0, 0, 1000, 600, displays[0], UltraEngine::WINDOW_CENTER); //Create user interface std::shared_ptr<UltraEngine::Interface> ui = UltraEngine::CreateInterface(Window); WindowHandel = Window->GetHandle(); //Create a pixmap std::shared_ptr<UltraEngine::Icon> icon = UltraEngine::LoadIcon("Resources/Images/splashbg.svg"); Icon = icon->Rasterize(2.0); // load custom fonts auto font = UltraEngine::LoadFont("Resources/Fonts/Inter-Black.ttf"); UltraEngine::iVec2 sz = ui->root->GetSize(); std::shared_ptr<UltraEngine::Widget> label1 = CreateLabel("Version: 2023.4.22", 500, 160, 240, 60, ui->root); label1->SetFontScale(1.5); label1->SetFontBold(true); std::shared_ptr<UltraEngine::Widget> lable2 = CreateLabel("Welcome back " + std::string(SteamName) + "!", 500, 210, 300, 60, ui->root); lable2->SetFontScale(1.75); lable2->SetFontBold(true); std::shared_ptr<UltraEngine::Widget> widget = CreateProgressBar(500, 250, 400, 10, ui->root); widget->SetProgress(0.0); std::shared_ptr<UltraEngine::Widget> label3 = CreateLabel("Loading...", 500, 270, 300, 60, ui->root); ProgressTimer = UltraEngine::CreateTimer(500); ListenEvent(UltraEngine::EVENT_TIMERTICK, ProgressTimer, UpdateProgress, widget); //Show the icon ui->root->SetPixmap(Icon); } void LoadingWindow::Close() { Window->Close(); } bool LoadingWindow::UpdateProgress(const UltraEngine::Event& e, std::shared_ptr<UltraEngine::Object> extra) { std::shared_ptr<UltraEngine::Widget> widget = extra->As<UltraEngine::Widget>(); widget->SetProgress(UltraEngine::Mod(float(e.data) / 20.0f, 1.0f)); return true; } I tried following the example in the documentation but am getting this error no matter how I've tried to load a font. Am I missing something?
- 4 replies
-
- ultra app kit
- font
-
(and 1 more)
Tagged with:
-
Hi there, How to create table in ultra app kit? I mean table with headers, columns and also selection highlight and hover highlight? From "/learn" i think that i need to create it from CustomWidget, but for newbie like me it's hard. Anyone help?
-
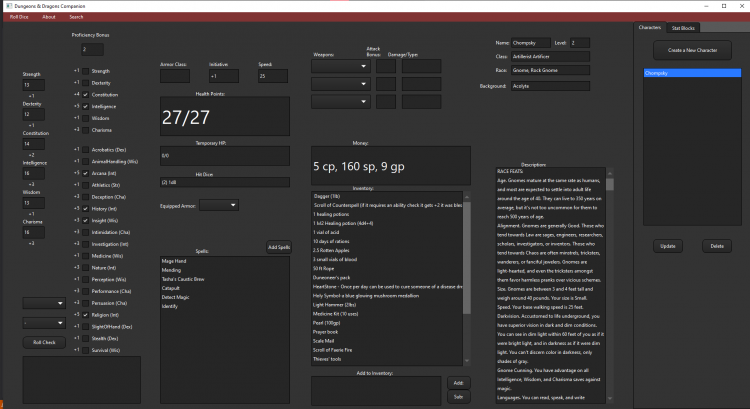
Over the past 2 months or so, I was given an assignment to create a program as a part of a college assignment, I chose to use this API As it was recently recommend to me by a friend, I went with an app to help people play dungeons and dragons, as someone who has been playing it for a while I constantly found myself forgetting things or misplaying for various reasons. Included in the app so far, is a character tab that keeps track of everything needed by a player , a pop out dice roller, a spell search engine that can pop out and display more information about a given spell I am currently working on a way to incorporate stat blocks to allow for a greater utility to the user. Would love to hear some feedback.
-
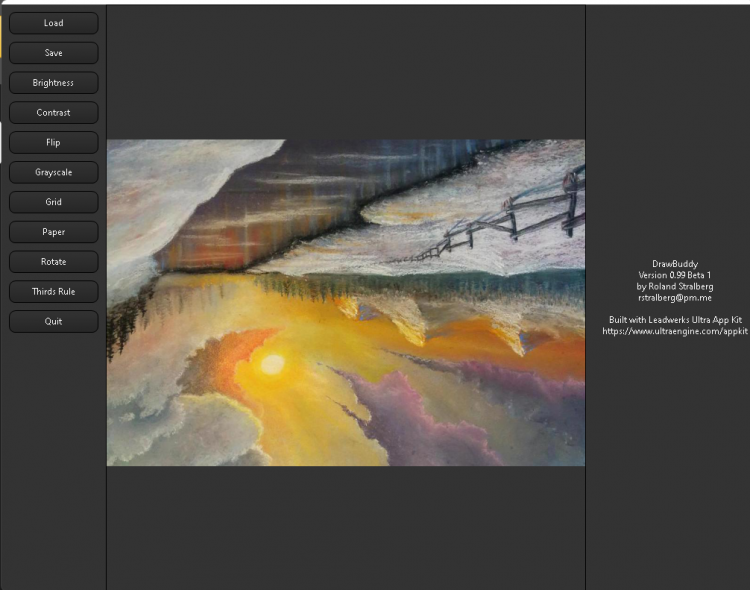
I'm working on a little project where I need to make some simple image processing such as rotation, brightness, contrast and so on. FreeImage is a nice lib for those things and I noticed that it's already included in the FITextueLoader Plugin so that's nice. Is there a way to access the pixel-data in Pixmap so it an be used with the FreeImage functions? Actually something like this: FIBITMAP* Pixmap2FreeImage( std::shared_ptr<Pixmap> pixmap ) { FIBITMAP* bmp = //??? pixmap->???? // ???? return bmp; } std::shared_ptr<UltraEngine::Pixmap> FreeImage2Pixmap(FIBITMAP* source) { std::shared_ptr<UltraEngine::Pixmap> pixmap = std::make_shared<UltraEngine::Pixmap>( ); // ??? return pixmap; }
- 1 reply
-
- c++
- ultra app kit
-
(and 1 more)
Tagged with:
-
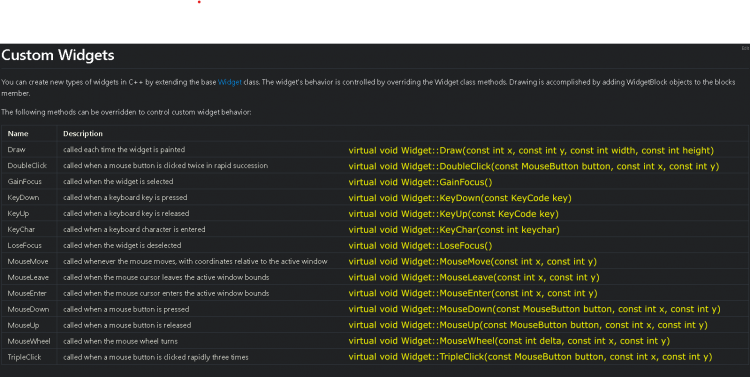
All Widget virtual methods mentioned is Custom Widgets are undocumented. I have added the missing documentation hints here (in yellow)
-
- 2 replies
-
- plugins
- ultra app kit
-
(and 1 more)
Tagged with:
-
All Create functions in the GUI part are returning Widget's as shared pointers. Does this mean that the AppKit also owns the returned Widget internally and destroys them internally att program exit?
-
In this first entry I will introduce some basics about the internal structure of the Widget class and what the purpose of some of its members is. For the real basics on how to write a custom Widget I suggest reading this https://www.ultraengine.com/learn/CPP/CustomWidgets first. Most of the members are self explained, so I will focus in this entry on 4 important methods: virtual bool Initialize(const WString& text, const int x, const int y, const int width, const int height, shared_ptr<Widget> parent, const int style); virtual void UpdateLayout(); virtual void Draw(const int x, const int y, const int width, const int height); virtual void Draw__(const int x, const int y, const int width, const int height); The "Initialize" method: As the name says, this method initialize the Widget. In this method you can define additional parameters, the block size needed for the drawing etc. This method should always be used in the custom Create-Function and unless really needed it should not be overridden or at least the base method should be called like this: bool CustomWidget::Initialize(const WString& text, const int x, const int y, const int width, const int height, shared_ptr<Widget> parent, const int style) { if (Widget::Initialize(text, x, y, width, height, parent, style)) { //your initialisation goes here } } Internally, the "Initialize" method setups the initial size, the parent, style and text. The "UpdateLayout" method: This method is called everytime the position or the size of the widget changes and can be overridden to support custom layouting. When overridden keep in mind that this method is dependend on the "SetLayout" method, so you should either call the base method to support the current layout settings and update the Clientsizes or you need to calculate it by yourself. In this method you can calculate or maintain a list of visible children which can later be used in the Draw__ method. The "Draw" method: This method is normally the most common one to override as this method defines how the widget is shown on screen and is called everytime the widget is redrawn. The drawing in the UltraAppKit is defined by Blocks, these blocks are drawn in order and for speed you should consider to update the block structure when the layout changes or events need a visual feedback: virtual void MouseEnter(const int x, const int y) { hover = true; Redraw(); } //Called each time the widget is redrawn virtual void Draw(const int x, const int y, const int width, const int height) { blocks.clear(); Vec4 color = Vec4(1, 0, 0, 1); if (hover) color = Vec4(0, 1, 0, 1); //Background rectangle AddBlock(iVec2(0), this->size, color); //Foreground text AddBlock(text, iVec2(0), this->size, Vec4(1), TEXT_CENTER | TEXT_MIDDLE); } I will explain the "Draw"-Method with the "Blocks"-Structure in depth in a later entry. The "Draw__" method: This method is not documented and may be subject to change, but this method is very important in case you want to write something which needs more in depth handling over the drawing itself. Like the "Draw"-Method this is called as well when the widget needs to be redrawn. From my observations this is the internal main entry point to the Redraw-Chain it is important to at least call the own "Draw"-Method here. This method also needs to call the Draw__ of each of its kids so that these are drawn as well. In this method you can limit the children which are drawn on screen when you maintain a visibility list in the UpdateLayout method. More on this in a later entry. What comes next: This is just a short overview from my own observations and some info might be incorrect or change in the future. The following entries will explain more in depth details about writing a custom widget with some hints and tips I came across I am currently developing a small library of custom widgets myself which will include at least the following: Layout: FlowLayoutPanel (ready) StackPanel (ready) GridLayoutPanel (in progress) Other: ContentPanel (a control host with automatic content scrolling) TextEditor (based on Scintilla, in Progress) and more (you can suggest widgets you might need, and I will see what I can do) here is a small code sample how the GridLayoutPanel (and a preview of the TextEditor) works and how it looks: auto layout = CreateGridLayoutPanel(0, mainmenu->size.y, sz.x, sz.y- mainmenu->size.y, ui->root); layout->SetLayout(1, 1, 1, 1); layout->AddRowDefinition(GridLength::PIXEL, TOOLBARHEIGHT); layout->AddRowDefinition(GridLength::STAR); layout->AddRowDefinition(GridLength::PIXEL, CONSOLEHEIGHT - 28); layout->AddRowDefinition(GridLength::PIXEL, 28); layout->AddRowDefinition(GridLength::PIXEL, STATUSBARHEIGHT); layout->AddColumnDefinition(GridLength::STAR,3); layout->AddColumnDefinition(GridLength::STAR,1); auto toolbar = CreatePanel(0, 0, 0, 0, layout); toolbar->SetColor(1, 1, 0); auto statusbar = CreatePanel(0, 0,0,0, layout); statusbar->SetColor(0, 1, 0); auto mainpanel = CreatePanel(0, 0, 0, 0, layout); mainpanel->SetColor(0, 0, 1); auto sidepanel = CreatePanel(0, 0, 0, 0, layout); sidepanel->SetColor(1, 0, 0); auto consolepanel = CreatePanel(0, 0, 0, 0, layout); consolepanel->SetColor(0.5, 1, 0); auto inputpanel = CreatePanel(0, 0, 0, 0, layout); inputpanel->SetColor(0.3, 1, 0.5); layout->AssignChild(toolbar, 0, 0, 2); //Assign toolbar to grid col 0 and row 0 with a columnspan of 2 layout->AssignChild(statusbar, 0, 4, 2);//Assign statusbar to grid col 0 and row 4 with a columnspan of 2 layout->AssignChild(mainpanel, 0, 1);//Assign mainpanel to grid col 0 and row 1 layout->AssignChild(sidepanel, 1, 1, 1, 3); //Assign sidepanel to grid col 1 and row 1 with a rowspan of 2 layout->AssignChild(consolepanel, 0, 2);//Assign consolepanel to grid col 0 and row 2 layout->AssignChild(inputpanel, 0, 3);//Assign inputpanel to grid col 0 and row 3 layout->UpdateLayout(); auto mpcs = mainpanel->ClientSize(); auto editor = CreateTextEditor(0, 0, mpcs.x, mpcs.y, mainpanel); editor->SetLayout(1, 1, 1, 1); auto textWidth = editor->TextWidth(STYLE_LINENUMBER, "_99999"); editor->SetMargins(5); editor->SetMarginTypeN(0,MarginType::Number); editor->SetMarginWidthN(0,textWidth); editor->SetMarginTypeN( 2, MarginType::Symbol); editor->SetMarginMaskN( 2, SC_MASK_FOLDERS); editor->SetMarginWidthN( 2, 20); editor->MarkerDefine( SC_MARKNUM_FOLDER,MarkerSymbol::BoxPlusConnected); editor->MarkerDefine( SC_MARKNUM_FOLDEROPEN, MarkerSymbol::BoxMinusConnected); editor->MarkerDefine( SC_MARKNUM_FOLDEREND, MarkerSymbol::BoxPlus); editor->MarkerDefine( SC_MARKNUM_FOLDERMIDTAIL, MarkerSymbol::TCorner); editor->MarkerDefine( SC_MARKNUM_FOLDEROPENMID, MarkerSymbol::BoxMinusConnected); editor->MarkerDefine( SC_MARKNUM_FOLDERSUB, MarkerSymbol::VLine); editor->MarkerSetBack(SC_MARKNUM_FOLDERSUB, RGB(128,128,128)); editor->MarkerDefine( SC_MARKNUM_FOLDERTAIL, MarkerSymbol::LCorner); editor->MarkerSetBack(SC_MARKNUM_FOLDERMIDTAIL, RGB(128, 128, 128)); editor->MarkerSetBack(SC_MARKNUM_FOLDERSUB, RGB(128, 128, 128)); editor->MarkerSetBack(SC_MARKNUM_FOLDERTAIL, RGB(128, 128, 128)); editor->SetFoldFlags(FoldFlag::LineAfterContracted); // 16 Draw line below if not expanded auto lualexer = CreateLexer("lua"); editor->SetILexer(lualexer); editor->StyleSetFore(SCE_LUA_WORD, RGB(0,0,255)); editor->StyleSetFore(SCE_LUA_WORD2, RGB(0, 128, 128)); editor->StyleSetFore(SCE_LUA_COMMENT, RGB(0, 255, 0)); editor->StyleSetFore(SCE_LUA_COMMENTLINE, RGB(0, 255, 0)); editor->StyleSetFore(SCE_LUA_COMMENTDOC, RGB(0, 255, 0)); editor->StyleSetFore(SCE_LUA_CHARACTER, RGB(255, 0, 0)); editor->StyleSetFore(SCE_LUA_STRING, RGB(255, 0, 0)); editor->SetKeyWords( 0, "and break do else elseif end for function if in local nil not or repeat return then until while"); editor->SetKeyWords(1, "print require"); editor->SetProperty( "fold", "1"); editor->SetAutomaticFold(AutomaticFold::Change | AutomaticFold::Click | AutomaticFold::Show); editor->SetMarginSensitiveN( 2, 1);
- 2 comments
-
- 6
-

-

-
Hello, I hope you are having a good day. I will go straight to the point. I've been having a lot of fun playing around with UAK. However, when the project manager update came out, I started programming a little app on my Microsoft Surface 6. And I noticed the scale was all messed up. I did already notice a scaling problem when generating the example app in the previous versions of UAK, but now I'm pretty sure there is something wrong. I've taken the screenshot below with my windows display options. As you can see I've got windows scaled to 200%. Even when I tried changing it to a lower value it's the same. I'm sorry if I'm missing something big and pretty obvious but never had to work on Windows scale befo re Hope it's not me being dumb. Thank you very much and have a good day.